Creación de un proyecto grupal de UX desde cero durante el curso UX Inmersive en Uxer School
¿Te gusta el bricolaje? ¡A mi no! Pero pensamos que podría haber una manera más llevadera de realizar las reparaciones domésticas y lograr así que el bricolaje conectase más eficazmente con el público.
| Date: | 04/2019 |
| Client: | Personal project |
| Share: |
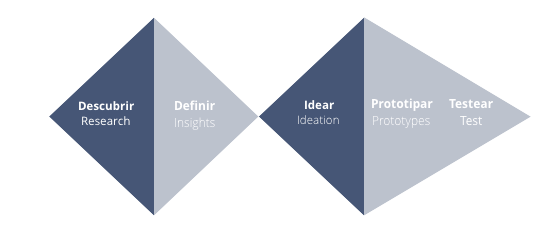
A lo largo de todo el proceso hemos seguido el modelo de doble rombo del Design Thinking. No ha sido un proceso lineal, sino que basándonos en metodologías ágiles era frecuente que volviéramos a pasos anteriores para confirmar hipótesis o cambiar de rumbo.

Basándonos en la hipótesis inicial de ayudar a la gente con sus tareas domésticas, empezamos a investigar cómo se comportaban los usuarios a la hora de llevar a cabo una reparación. Gracias al Benchmarking (al que recurrimos durante todo el proceso) y a las entrevistas empezamos a dar forma al proyecto.
Analizando toda esta información obtuvimos tres tipos de perfiles:
No sabe de bricolaje, no disfruta haciéndolo y es ahorrador.
Es manitas, también es ahorrador pero no disfruta haciéndolo.
Aunque ahorrador, disfruta haciéndolo.
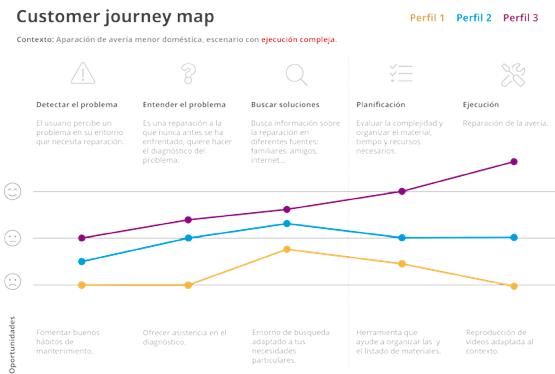
El siguiente paso era la elaboración del Customer Journey. Debíamos poner a nuestras personas en el escenario de tener que enfrentarse a una reparación e identificar cómo actuarían.
Elegimos dos situaciones, reparación sencilla, en la que los tres perfiles finalizan la tarea con actitud positiva, y una reparación compleja, donde se presentaban diferentes soluciones.

El perfil 3 resuelve el problema, el reto le ha supuesto una actividad divertida. El perfil 2, aunque lo resuelve, no le supone la misma satisfacción que al perfil 3, sólo le alivia haberlo resuelto. Por último, el perfil 1 se frustra porque no consigue realizar la tarea.
Llegados a este punto, disponíamos de la información necesaria para plantear el reto de diseño sobre el que basaríamos nuestra app.
Lograr que la ejecución de las tareas de bricolaje se comunique de forma clara y sencilla, ayudando a las personas a que sean más autónomas para realizar reparaciones y puedan ahorrar tiempo y dinero.

La principal conclusión de esta etapa es enfocar el diseño a los novatos, ya que es el grupo con mayor desconocimiento en la materia, que busca la información en familiares o internet y que utilizan apps habitualmente para desarrollar otras disciplinas. Para ello nos centraríamos en ofrecer un amplio catálogo de tutoriales de calidad, dando especial relevancia a los vídeos.
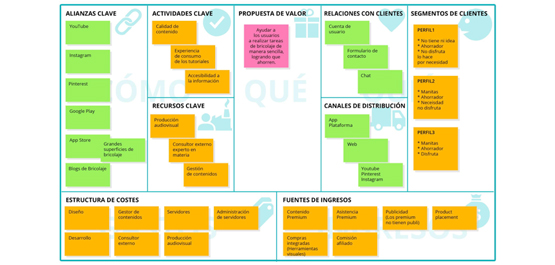
En esta fase estudiamos todos los factores que están implicados en el desarrollo del proyecto y su funcionamiento tanto internos como externos. Creamos el Mapa de Sskateholders para a continuación, desarrollar el Business Model Canvas.

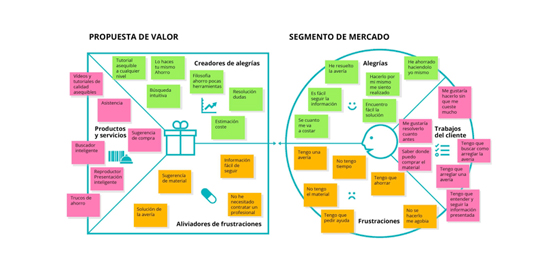
En este momento nos dimos cuenta que no habíamos contemplado cómo financiar el desarrollo y mantenimiento de la app, y peor aún, no habíamos previsto cómo se financiaría la generación de contenido. Avanzamos al siguiente paso en busca de respuestas: el Value Proposition Canvas.

En este punto vimos que la propuesta de valor encajaba bien y que podíamos genera respuestas a las frustraciones y alegrías del usuario que se le presentaban a la hora de realizar una reparación.
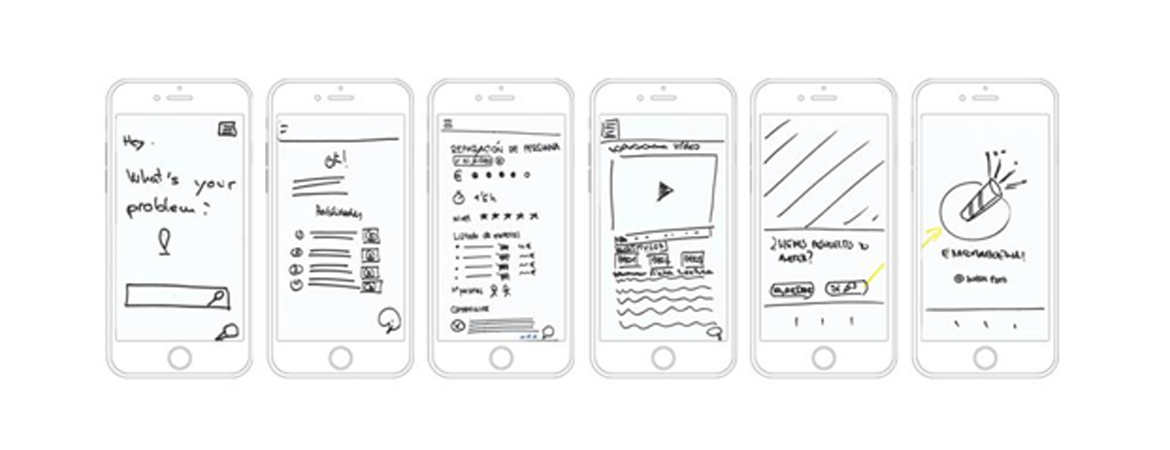
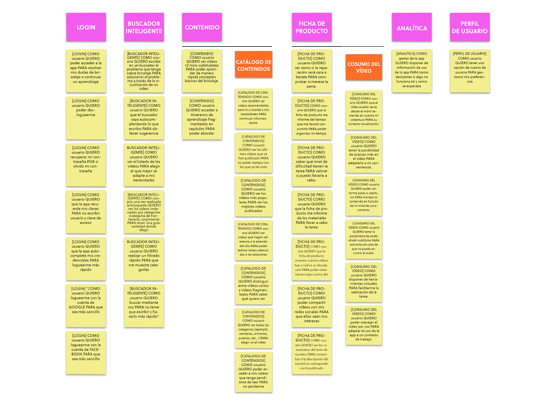
La definición de las historias de usuario es la consecuencia de la creación del backlog. Era un punto crucial en el desarrollo del proyecto, ya que definimos todas las funcionalidades que tendría nuestra app y nos permitiría crear el árbol de Arquitectura de Información.
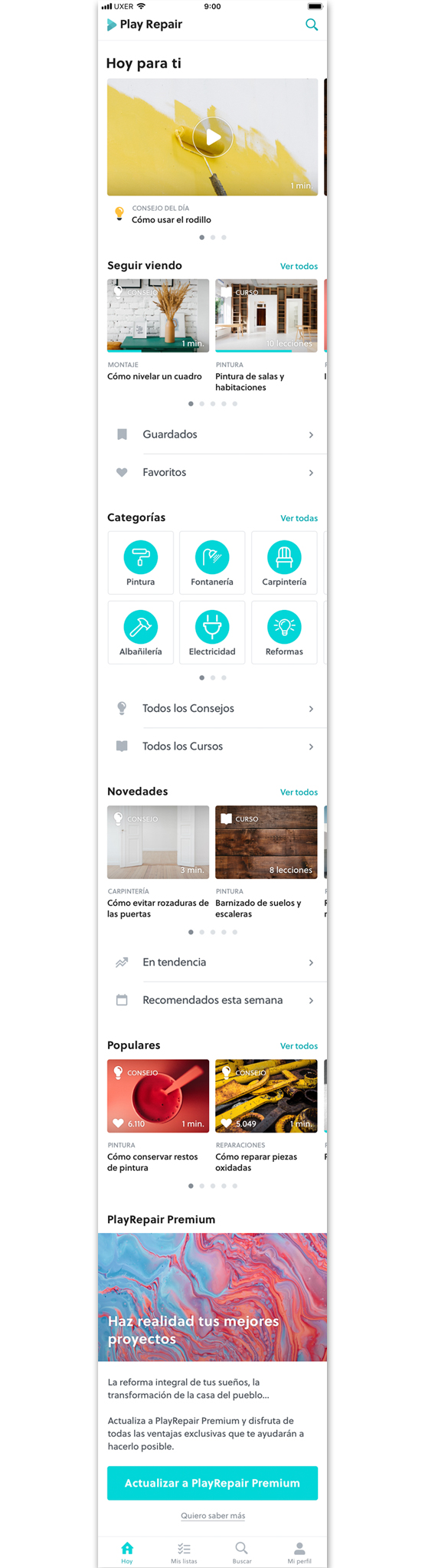
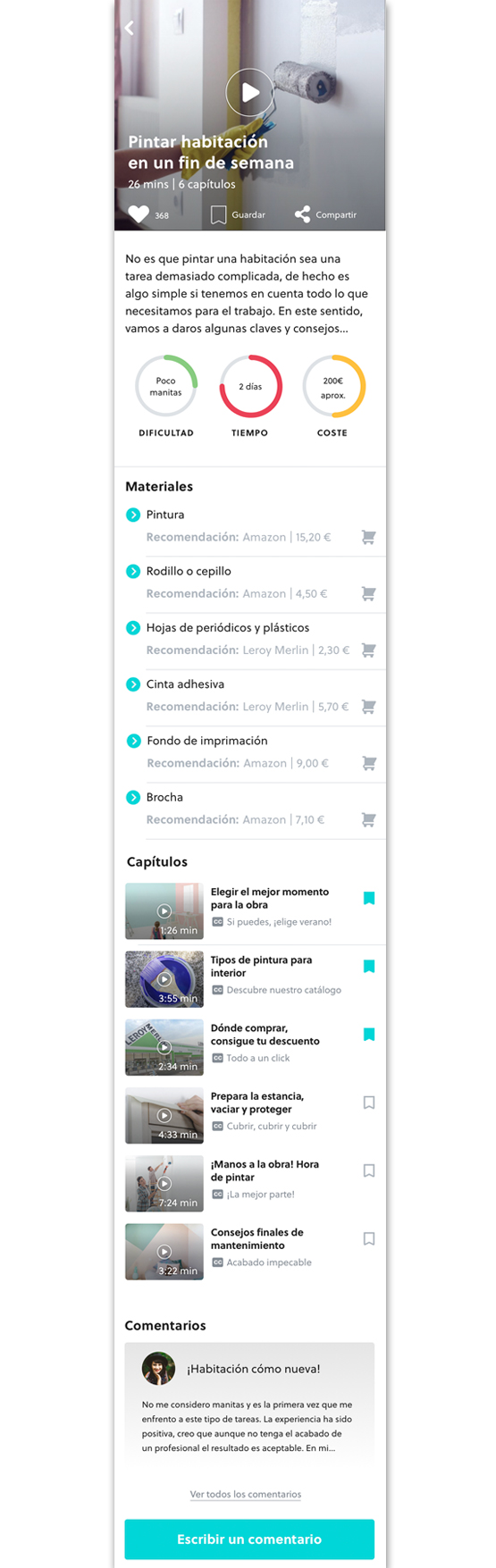
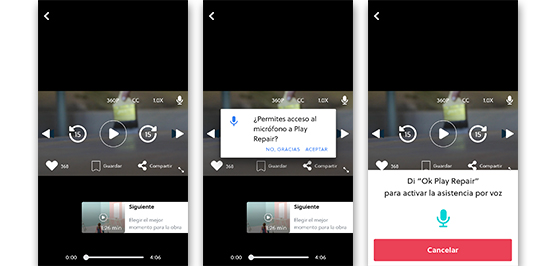
Nos centramos en seis apartados sobre los que idearíamos todos los requerimientos en función de las necesidades de los usuarios o lo que piensan que debería suceder: login, buscador inteligente, contenido, ficha de producto, analítica y perfil de usuario. Destacamos el buscador inteligente, leyenda de nivel de dificultad y materiales en la ficha de producto o el control por voz de los vídeos, ¿quién no ha necesitado parar el vídeo mientras arreglaba la cisterna?

Finalizando la etapa de ideación, la motivación por nuestro proyecto ya casi no existía. Vimos que estaba sustentado en cimientos irreales ya que no conseguíamos resolver cómo podríamos financiarlo ni cómo genererar recurrencia.
Es en este punto es cuando decidimos reorientar el proyecto, enfocarlo de otra manera: podríamos aprovechar todo el trabajo realizado.
Pivotar hacia un nuevo público: pasar de un perfil reactivo a otro proactivo, ofreciendo contenido que fomente el desarrollo personal en estas disciplinas.
Enfocarnos al perfil 3 generaría más capacidad de negocio (venta de material, inscripciones premium...) Las motivaciones eran similares a las del novato: ver contenido de calidad, ahorrar, etc. Por último, al centrarnos en el manitas también llegaríamos al novato: si a él le sirve y genera comunidad, también convenceríamos al novato.